Probablemente se preguntarán cómo se come, o si es una nueva versión del Brayan y el Kevin, pero no, el title y el alt, son algunos atributos de la vieja escuela para trabajar el posicionamiento web. Con el tiempo han evolucionado gracias a los algoritmos del más famoso buscador (Google pues cuál más).
La verdad es que son cosas un poco diferentes pero como siempre hablo de eso (realmente hablo de todo -_-) pues decidí poner la explicación de estas dos cosas en un sólo post.
Primero lo primero, ¿Qué es cada atributo?
Title
Estamos hablando del atributo title que se debe poner en cada enlace, no del elemento title el cual es el título de tu post o página.
Por cierto: La etiqueta title es una de las más importantes y en muchas ocasiones se complementa con el título del post o página + Nombre del sitio.
El atributo title o el título en el enlace, es una forma de decir de qué va el contenido que estas enlazando y le ayudas mucho al buscador indicarle que ahí está un enlace y es un referente para tu contenido.
Alt
Texto alternativo o mejor conocido como alt es un atributo para las imágenes y ayuda a decirle a los robots de Google qué es o qué hay es tu imagen.
¿Y cómo rayos se pone eso de los atributos?
En el editor de texto debes de tener una opción de revisar el html, aquí puedes revisar el esqueleto de tu post. Me refiero a que ves tu entrada sin un estilo, sin negritas o sin inserciones de post en redes sociales y así, lo único que ves es puro etiquetado html.
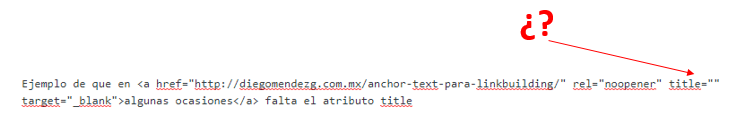
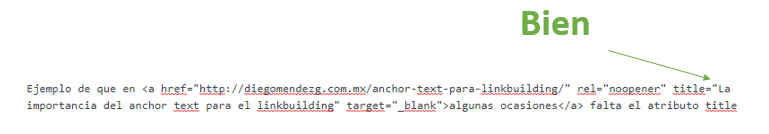
El atributo título lo puedes ver en tus enlaces así:

Bueno, en su mayoría, no lo tiene al momento de poner un enlace en tu anchor text, pero lo puedes poner a mano en html:

Para el atributo alt es un poco más fácil, principalmente si trabajas con un CMS ya que al momento de subir tu imagen existe un campo que se llama “Texto alternativo” y pues ese es el espacio donde se llena este atributo (alt = texto alternativo y así). Plus: Esto sirve también al momento de querer posicionar imágenes.
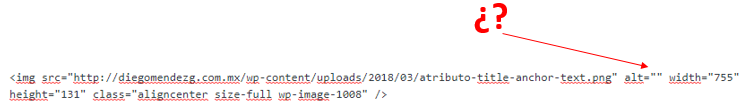
Si revisamos el puro html de tu entrada la imagen sin el atributo alt, se debería de ver así:

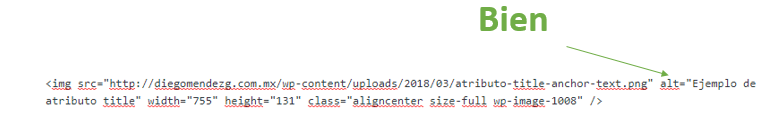
Y ya con con el atributo alt:

Anteriormente se trabajaba cada atributo incluyendo la palabra clave y ya, pero con las actualizaciones de los algoritmos de Google, el llenado se fue afinando.
El atributo title se debe de trabajar como el nombre lo indica, el título del nombre del post al que enlazas.
El atributo alt se debe de llenar con texto de referencia a tu texto y a tu imagen. Importante incluir la palabra clave con la que estas trabajando tu contenido.
Estos atributos sirven para dos cosas:
1. En caso de que cargue mal el sitio, al usuario le dices sobre qué es ese enlace (atributo title) y de qué es tu imagen (atributo alt).
2. También sirve para decirle a los robots de Google que en ese contenido existe un enlace, el cual es referente y sobre qué se trata (atributo title), además de que tu contenido tiene imágenes con él tema relacionado del que se está escribiendo (atributo alt).
Aunque últimamente al usuario no le importa tanto estos atributos, para los buscadores es importante, digamos que le estás diciendo a Google: “Oye, revisa e indexa mi contenido, trata de (palabra clave), tengo mis imágenes enfocadas a mi tema (atributo alt incluyendo palabra clave) y aparte tengo información de referencia (link interno o externo con atributo title), espero lo pongas en la primera página de resultados, amén” y listo en pocas palabras le estás diciendo a los motores de búsqueda que eres pro usuario y esas cosas.

